简介
后面几篇文章分享一下常用一些YII2的插件,尤其是一些前端插件,用了都说好
一 时间选择器
使用的是 :kartik-v/yii2-widget-datepicker,可能会很熟悉这个组织的强大。
使用
1. 为什么要它呢?当然你自己写时间选择器也行,我觉得吧,重复造轮子的时间不如喝喝茶呢。
2. 这个插件通常我会用在index(数据筛选用)、form(参数)。
3. index 中
如果你用的是gridview 代码就这样
use kartik\date\DatePicker;
[
'label' => '任务时间',
'attribute' => 'start_at',
'value' => function ($model) {
return date('Y-m-d H:i:s', $model->start_at) . '~~~' . date('Y-m-d H:i:s', $model->end_at);
},
'filter' => DatePicker::widget([ // 日期组件
'model' => $searchModel,
'language' => Yii::$app->language,
'attribute' => 'start_at',
'value' => $searchModel->start_at,
'options' => ['readonly' => true],
'pluginOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd',
'todayHighlight' => true,
]
])
],
4. form 中
use kartik\date\DatePicker;
<?= $form->field($model, 'start_at')->label('开始时间')->widget(DatePicker::className(), [
'options' => ['placeholder' => ''],
'pluginOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd',
'todayHighlight' => true,
]
]); ?>
二 select2
这个插件在开发过程中会经常用到,尤其是在有多选的需求时
还是这个组织的\kartik\select2\Select2
使用
<?php
#已保存的
$model->item = $item_hash;
echo $form->field($model, 'item')->label(false)->widget(\kartik\select2\Select2::classname(), [
'name' => '属性名称',
#
'data' => $item_hash,
'language' => 'cn',
'maintainOrder' => true,
'toggleAllSettings' => [
'selectLabel' => '<i class ="glyphicon glyphicon-ok-circle"></i>标记全部',
'unselectLabel' => '<i class ="glyphicon glyphicon-remove-circle"> </i>取消全部',
'selectOptions' => ['class' => 'text-success'],
'unselectOptions' => ['class' => 'text-danger'],
],
'options' => ['placeholder' => '属性名称...', 'multiple' => true],
'pluginOptions' => [
'tags' => true,
],
]);
?>
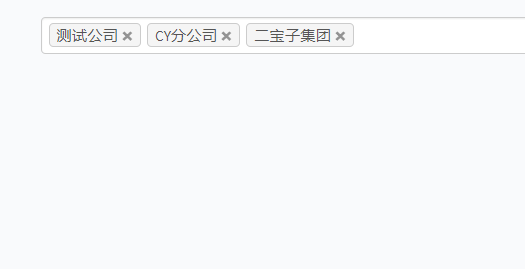
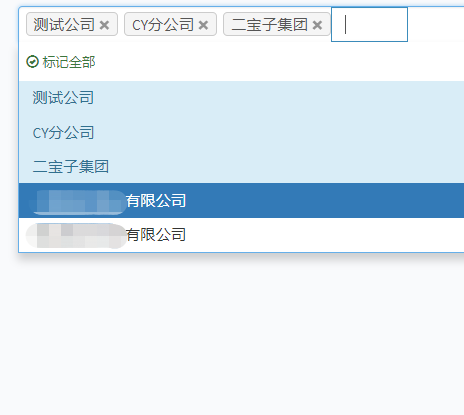
附上效果图:


未完待续。。。。